What Is It Called When You Use Only One Color in Art
When you lot're sifting through your News Feed, what tends to catch your attention? More likely than not, it's YouTube videos, pictures, animated GIFs, and other visual content, right? While text-based content is always of import when seeking answers to a question, creating visuals such as infographics, charts, graphs, blithe GIFs, and other shareable images tin can do wonders for communicable your readers' attention and enhancing your commodity or report. I know what you might exist thinking: "I don't know how to pattern crawly visuals. I'thousand not creative." How-do-you-do. I'thousand Bethany, and I will be the outset to tell you lot that I'grand non naturally artistic. And withal, I found a force in data visualization at HubSpot, where I've spent most of my days creating infographics and other visuals for web log posts. So, while I wouldn't say I'm naturally creative, I take learned how to create compelling visual content. So can you. And you can do this past learning color theory. Consider this your introductory grade, and nosotros'll be covering the following topics: Color theory is the ground for the main rules and guidelines that surround color and its employ in creating aesthetically pleasing visuals. By agreement color theory basics, you can begin to parse the logical structure of color for yourself to create and use color palettes more strategically. The upshot means evoking a particular emotion, vibe, or artful. Color is an of import aspect, if not the almost important aspect of design, and can influence the meaning of text, how users move around a detail layout, and what they feel as they do and then. Past understanding color theory, you lot can be more intentional in creating visuals that make an bear on. While there are many tools out there to help even the near inartistic of us to create compelling visuals, graphic design tasks require a little more background knowledge on design principles. Take selecting the right colour combination, for instance. It'southward something that might seem easy at first merely when you're staring down a color wheel, you lot're going to wish yous had some information on what you're looking at. Understanding how colors piece of work together, the impact they tin can have on mood and emotion, and how they alter the look and feel of your website is critical to help you stand out from the crowd — for the correct reasons. From effective CTAs to sales conversions and marketing efforts, the correct color choice can highlight specific sections of your website, make information technology easier for users to navigate, or give them a sense of familiarity from the first moment they click through. But it's non enough to simply select colors and hope for the all-time — from color theory to moods and schemes, finding the correct HTML color codes, and identifying web-accessible colors for products and websites, the more you know about using color, the better your chances are for success. Read on for our designer's guide to colour theory, color wheels, and colour schemes for your site. Let's offset go back to high schoolhouse art grade to discuss the basics of color. Remember hearing about primary, secondary, and tertiary colors? They're pretty important if you desire to understand, well, everything else about colour. Master colors are those you can't create by combining two or more other colors together. They're a lot like prime number numbers, which tin't be created by multiplying two other numbers together. At that place are three main colors: Think of primary colors every bit your parent colors, anchoring your pattern in a full general color scheme. Any one or combination of these colors can give your brand guardrails when you move to explore other shades, tones, and tints (nosotros'll talk about those in simply a minute). When designing or even painting with main colors, don't feel restricted to just the iii main colors listed above. Orange isn't a master color, for example, but brands can certainly use orange equally their dominant colour (equally nosotros at HubSpot know this quite well). Knowing which primary colors create orange is your ticket to identifying colors that might go well with orange — given the right shade, tone, or tint. This brings us to our adjacent type of colour ... Secondary colors are the colors that are formed by combining whatsoever two of the three main colors listed higher up. Check out the color theory model above — see how each secondary color is supported past two of the 3 principal colors? At that place are three secondary colors: orangish, regal, and green. You tin can create each one using two of the 3 chief colors. Here are the general rules of secondary colour creation: Continue in mind that the color mixtures to a higher place only piece of work if you use the purest form of each primary color. This pure form is known as a color's hue, and yous'll see how these hues compare to the variants underneath each color in the color wheel below. Tertiary colors are created when you mix a primary colour with a secondary color. From here, color gets a little more complicated, and if you want to learn how the experts choose color in their design, you've got to kickoff understand all the other components of color. The most important component of tertiary colors is that not every chief color can match with a secondary color to create a tertiary color. For example, ruby-red can't mix in harmony with light-green, and blue tin can't mix in harmony with orange -- both mixtures would upshot in a slightly chocolate-brown color (unless of course, that's what you're looking for). Instead, 3rd colors are created when a chief color mixes with a secondary color that comes next to it on the color wheel below. There are six tertiary colors that fit this requirement: Okay, corking. And so now you lot know what the "main" colors are, merely you lot and I both know that choosing color combinations, especially on a computer, involves a much wider range than 12 bones colors. This is the impetus behind the color wheel, a circumvolve graph that charts each primary, secondary, and tertiary color — also equally their respective hues, tints, tones, and shades. Visualizing colors in this way helps you choose color schemes past showing you lot how each colour relates to the color that comes next to it on a rainbow colour scale. (Every bit y'all probably know, the colors of a rainbow, in order, are carmine, orangish, yellowish, green, bluish, indigo, and violet.) When choosing colors for a color scheme, the color bike gives you opportunities to create brighter, lighter, softer, and darker colors by mixing white, blackness, and gray with the original colors. These mixes create the color variants described below: Hue is pretty much synonymous with what we really hateful when we said the discussion "color." All of the chief and secondary colors, for instance, are "hues." Hues are of import to recollect when combining two primary colors to create a secondary color. If yous don't use the hues of the two primary colors you're mixing together, you won't generate the hue of the secondary color. This is because a hue has the fewest other colors inside it. By mixing two principal colors that deport other tints, tones, and shades within them, you lot're technically adding more than two colors to the mixture — making your final colour dependent on the compatibility of more than two colors. If y'all were to mix the hues of ruddy and blue together, for case, yous'd get purple, right? Simply mix a tint of ruby with the hue of blue, and you'll become a slightly tinted imperial in render. You may recognize the term "shade" considering it's used quite often to refer to light and dark versions of the same hue. But actually, a shade is technically the color that you lot go when you add blackness to whatever given hue. The diverse "shades" just refer to how much black you're adding. A tint is the reverse of a shade, just people don't often distinguish between a color's shade and a colour's tint. You get a unlike tint when yous add white to a color. And then, a color can have a range of both shades and tints. You can besides add both white and black to a color to create a tone. Tone and saturation essentially mean the same thing, only almost people will use saturation if they're talking virtually colors beingness created for digital images. Tone will exist used more frequently for painting. With the basics covered, let's dive into something a little more complicated — like additive and subtractive color theory. If you've e'er played around with colour on any estimator plan, y'all've probably seen a module that listed RGB or CMYK colors with some numbers side by side to the letters. Ever wondered what those letters hateful? CMYK stands for Cyan, Magenta, Yellow, Key (Black). Those also happen to be the colors listed on your ink cartridges for your printer. That's no coincidence. CMYK is the subtractive color model. Information technology's called that considering you accept to subtract colors to become to white. That ways the reverse is true — the more colors you add, the closer you get to blackness. Disruptive, right? Call up about printing on a piece of paper. When you first put a sheet in the printer, yous're typically press on a white piece of newspaper. By adding colour, you're blocking the white wavelengths from getting through. Then, allow's say you were to put that printed slice of newspaper back into the printer, and print something on it again. You'll notice the areas that have been printed on twice volition have colors closer to black. I notice it easier to think most CMYK in terms of its corresponding numbers. CMYK works on a calibration of 0 to 100. If C=100, M=100, Y=100, and K=100, yous end up with black. But, if all 4 colors equal 0, you stop up with true white. RGB color models, on the other manus, are designed for electronic displays, including computers. RGB stands for Cherry-red, Green, Bluish, and is based on the additive color model of light waves. This ways, the more color you add, the closer y'all get to white. For computers, RGB is created using scales from 0 to 255. So, blackness would exist R=0, G=0, and B=0. White would be R=255, Yard=255, and B=255. When you're creating color on a computer, your colour module volition usually list both RGB and CMYK numbers. In practice, you tin can utilize either 1 to find colors, and the other color model will adjust accordingly. However, many spider web programs volition only give you lot the RGB values or a HEX code (the code assigned to color for CSS and HTML). So, if you lot're designing digital images or for spider web design, RGB is probably your best bet for choosing colors. You can e'er convert the design to CMYK and make adjustments should you ever need it for printed materials. Along with varying visual touch on, unlike colors also conduct dissimilar emotional symbolism. Worth noting? Different audiences may perceive colors differently. The meanings listed higher up are common for N American audiences, but if your make moves into other parts of the world, information technology's a skilful thought to enquiry how users volition perceive particular colors. For example, while red typically symbolizes passion or power in the Usa, information technology'southward considered a color of mourning in Southward Africa. While it's possible to create your website using a combination of every colour under the rainbow, chances are the final product won't expect great. Thankfully, color experts and designers have identified 7 common colour schemes to help jumpstart your artistic process. The 7 major color schemes are monochromatic, coordinating, complementary, carve up complementary, triadic, square, and rectange (or tetradic). Let'due south examine each in more particular. Monochromatic color schemes utilize a unmarried color with varying shades and tints to produce a consistent await and feel. Although it lacks color contrast, it often ends up looking very clean and polished. It likewise allows you to easily change the darkness and lightness of your colors. Monochromatic color schemes are oftentimes used for charts and graphs when creating high contrast isn't necessary. Check out all the monochromatic colors that fall nether the crimson hue, a principal colour. Analogous colour schemes are formed by pairing i main color with the two colors direct adjacent to it on the colour wheel. You can too add two additional colors (which are found next to the two exterior colors) if yous want to use a five-color scheme instead of merely three colors. Coordinating structures do not create themes with high contrasting colors, so they're typically used to create a softer, less contrasting blueprint. For case, you could apply an analogous structure to create a color scheme with autumn or spring colors. This colour scheme is great for creating warmer (red, oranges, and yellows) or libation (purples, blues, and greens) color palettes similar the one below. Coordinating schemes are often used to design images rather than infographics or bar charts every bit all of the elements blend together nicely. Y'all may have guessed it, but a complementary color scheme is based on the utilise of two colors directly across from each other on the color wheel and relevant tints of those colors. The complementary colour scheme provides the greatest corporeality of color contrast. Because of this, you should exist careful about how you utilise the complementary colors in a scheme. It's all-time to use i colour predominantly and use the second color as accents in your design. The complementary colour scheme is also great for charts and graphs. High contrast helps you highlight important points and takeaways. A separate complementary scheme includes ane dominant colour and the two colors directly side by side to the dominant color's complement. This creates a more nuanced color palette than a complementary colour scheme while even so retaining the benefits of contrasting colors. The divide complementary colour scheme tin be difficult to residual considering different analogous or monochromatic color schemes, the colors used all provide dissimilarity (similar to the complementary scheme). The positive and negative attribute of the split complementary color model is that y'all can use any two colors in the scheme and get bully contrast ... but that too means it can also be tricky to detect the correct residual betwixt the colors. As a event, you may end upwardly playing effectually with this one a flake more to find the right combination of dissimilarity. Triadic color schemes offer high contrasting color schemes while retaining the same tone. Triadic color schemes are created past choosing three colors that are equally placed in lines effectually the color wheel. Triad color schemes are useful for creating high contrast between each color in a blueprint, but they can also seem overpowering if all of your colors are chosen on the same point in a line around the color bicycle. To subdue some of your colors in a triadic scheme, you can cull one dominant colour and apply the others sparingly, or simply subdue the other ii colors by choosing a softer tint. The triadic color scheme looks great in graphics like bar or pie charts because it offers the contrast you demand to create comparisons. The square color scheme uses four colors equidistant from each other on the color wheel to create a square or diamond shape. While this evenly-spaced color scheme provides substantial contrast to your design, information technology's a good idea to select one dominant color rather than trying to residuum all four. Prototype Source Square color schemes are groovy for creating interest across your web designs. Not certain where to kickoff? Option your favorite colour and work from there to see if this scheme suits your brand or website. It's also a good thought to try square schemes confronting both black and white backgrounds to find the all-time fit. Also chosen the tetradic color scheme, the rectangle arroyo is similar to its square counterpart but offers a more subtle approach to color choice. Prototype Source As you can see in the diagram above, while the blue and carmine shades are quite bold, the dark-green and orange on the other side of the rectangle are more than muted, in turn helping the bolder shades stand out. Epitome Source No thing which color scheme y'all cull, keep in mind what your graphic needs. If you lot need to create contrast, then cull a color scheme that gives yous that. On the other mitt, if y'all simply need to detect the best "versions" of sure colors, then play around with the monochromatic color scheme to observe the perfect shades and tints. Remember, if you build a colour scheme with five colors, that doesn't hateful you have to apply all 5. Sometimes just choosing ii colors from a color scheme looks much meliorate than cramming all five colors together in one graphic. Before you add colour to your website, app, product, or packaging, get the bones design downpat in greyscale. This lets you lot focus on what matters almost: User feel. Instead of focusing on the color scheme of your overall site or the hue of specific buttons or links, make sure everything works like it's supposed to. Make sure links aren't broken, product pages are upwards-to-date and email opt-ins are set to go. Here'southward why: Even the best-looking website or product with perfect colour pick won't be enough to go along visitors if they can't find what they're looking for. In one case your site operations are solid, it's time to start selecting colors. Not sure what looks good? Accept a look outside. Nature is the best instance of colors that complement each other — from the dark-green stems and bright blooms of flowering plants to azure skies and white clouds, you tin't become incorrect pulling context from natural colors and combinations. With a few color choices in heed, consider the mood y'all desire your colour scheme to set up. If passion and energy are your priorities, lean more toward scarlet or brighter yellows. If y'all're looking to create a feeling of peace or tranquility, trend toward lighter blues and greens. Information technology'south likewise worth thinking negatively. This is because negative infinite — in either black or white — tin can aid keep your design from feeling also cluttered with color. It's besides worth considering how colors are perceived in contrast. In the image below, the middle of each of the circles is the same size, shape, and color. The only thing that changes is the background colour. Still, the centre circles announced softer or brighter depending on the contrasting color backside it. Yous may even discover motility or depth changes just based on one colour alter. This is because the fashion in which we utilise two colors together changes how nosotros perceive it. So, when you're choosing colors for your graphic designs, think about how much contrast you desire throughout the design. For instance, if y'all were creating a simple bar chart, would you want a night background with dark bars? Probably not. You'd most probable want to create a contrast betwixt your bars and the background itself since you want your viewers to focus on the bars, not the background. Side by side, consider your color wheel and the schemes mentioned above. Select a few different color combinations using schemes such equally monochrome, complementary, and triad to see what stands out. Here, the goal isn't to find exactly the right colors on the first try and create the perfect blueprint, but rather to go a sense of which scheme naturally resonates with your personal perception and the look of your site. You lot may as well find that schemes you lot select that look proficient in theory don't piece of work with your site design. This is office of the process — trial and mistake will assist you find the colour palette that both highlights your content and improves the user experience. Often used in home design, the threescore-thirty-10 dominion is likewise useful for website or app design. The thought here is to use three colors: A main color for 60% of your design, a secondary color for 30% of your pattern and an emphasis color for the last x%. While these aren't hard-and-fast numbers, they assistance give a sense of proportion and residual to your site by providing a primary color with secondary and emphasis colors that all work together. Draft and employ multiple color designs to your website and run into which 1(s) stand out. Then, have a step back, wait a few days and check over again to meet if your favorites accept changed. Here's why: While many designers become in with a vision of what they want to see and what looks good, the finished product frequently differs on digital screens that physical color wheels — what seemed similar a perfect complement or an platonic color pop may cease up looking drab or dated. Don't exist afraid to draft, review, draft over again and throw out what doesn't piece of work — color, similar website cosmos, is a constantly-evolving fine art class. Put merely? Practice makes perfect. The more you play with color and do design, the better you lot get. No ane creates their masterpiece the first fourth dimension around. In that location's been a lot of theory and practical information for actually understanding which colors go best together and why. Only when it comes downwardly to the actual task of choosing colors while you're designing, information technology'south always a great idea to have tools to help you really practise the work quickly and easily. Luckily, there are a number of tools to help you lot notice and choose colors for your designs. Ane of my favorite colour tools to use while I'one thousand designing anything — whether it'south an infographic or simply a pie nautical chart — is Adobe Color (previously Adobe Kuler). This complimentary online tool allows you to apace build colour schemes based on the colour structures that were explained earlier in this mail. In one case you've chosen the colors in the scheme you'd like, you tin can re-create and paste the HEX or RGB codes into whatever program you're using. Information technology also features hundreds of premade color schemes for you to explore and utilise in your own designs. If you're an Adobe user, you can easily save your themes to your business relationship. I spend a lot of time in Adobe Illustrator, and one of my most-used features is the color guide. The colour guide allows yous to choose ane color, and it will automatically generate a five-color scheme for you. It will also give you a range of tints and shades for each colour in the scheme. If you switch your principal colour, the color guide will switch the respective colors in that scheme. So if you've called a complementary color scheme with the main color of blueish, in one case yous switch your main color to red, the complementary color will also switch from orange to light-green. Similar Adobe Colour, the colour guide has a number of preset modes to cull the kind of color scheme you want. This helps y'all pick the right colour scheme style within the program yous're already using. After you've created the color scheme that yous want, you can salvage that scheme in the "Colour Themes" module for you lot to use throughout your project or in the future. If yous're not an Adobe user, you've probably used Microsoft Office products at least once. All of the Office products take preset colors that you can use and play around with to create color schemes. PowerPoint also has a number of color scheme presets that you tin use to draw inspiration for your designs. Where the color schemes are located in PowerPoint will depend on which version you lot utilise, only once you notice the colour "themes" of your document, you can open the preferences and locate the RGB and HEX codes for the colors used. Y'all can so copy and paste those codes to exist used in whatsoever programme you're using to do your design piece of work. There's a lot of theory in this post, I know. Merely when it comes to choosing colors, understanding the theory backside color tin can practice wonders for how you actually use color. This tin can make creating branded visuals easy, particularly when using design templates where you can customize colors. ![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)
What is color theory?
Why is color theory of import in web design?
Color Theory 101

Principal Colors
Secondary Colors
Tertiary Colors
The Color Theory Wheel

Hue
Shade
Tint
Tone (or Saturation)
Condiment & Subtractive Color Theory
CMYK

RGB

The Meaning of Colour
What are the seven color schemes?
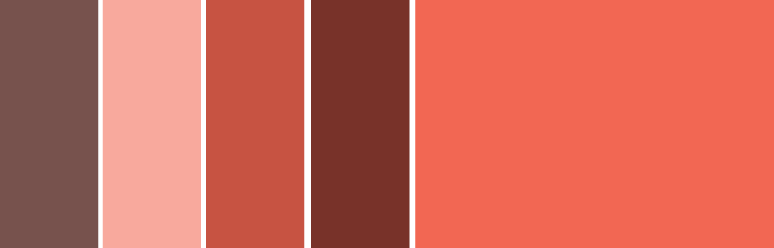
1. Monochromatic


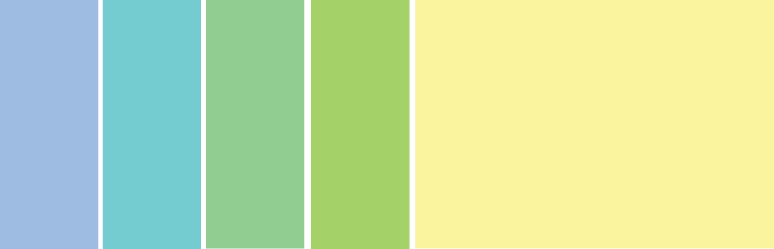
2. Coordinating


3. Complementary


4. Carve up Complementary


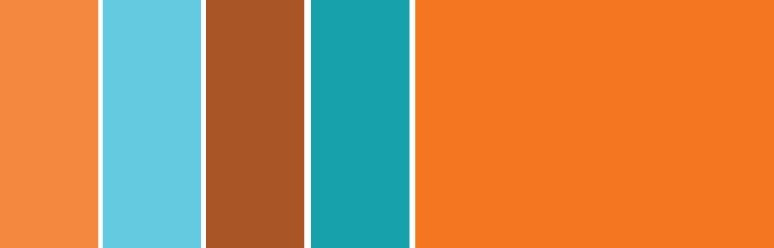
5. Triadic


vi. Square

 Epitome Source
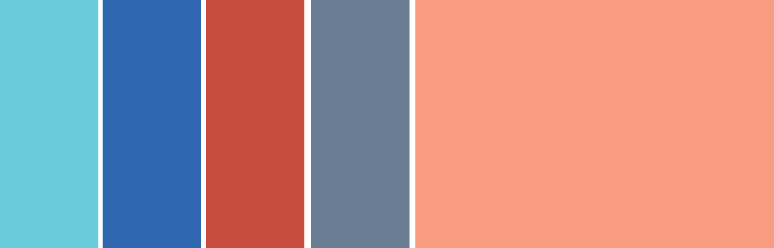
Epitome Source 7. Rectangle


How to Choose a Color Scheme
1. Prioritize the user experience, first.
2. Leverage natural inspiration.
3. Set a mood for your colour scheme.
4. Consider color context.
5. Refer to your colour wheel.
vi. Apply the 60-30-10 rule.
7. Draft multiple designs.
Color Tools
Adobe Color

Illustrator Color Guide

Preset Color Guides

Finding the Correct Color Scheme


Originally published Jun 21, 2021 10:00:00 AM, updated June 22 2021
Source: https://blog.hubspot.com/marketing/color-theory-design
0 Response to "What Is It Called When You Use Only One Color in Art"
إرسال تعليق